您现在的位置是:网站首页> 编程资料编程资料
CSS制作可输入内容的table表格 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
![]() 2021-09-07
1615人已围观
2021-09-07
1615人已围观
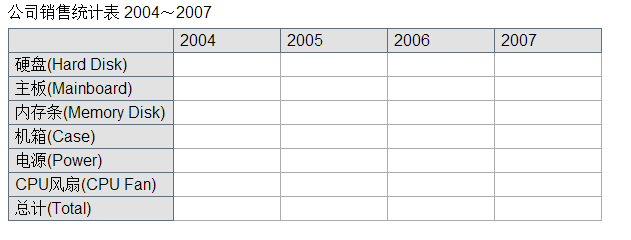
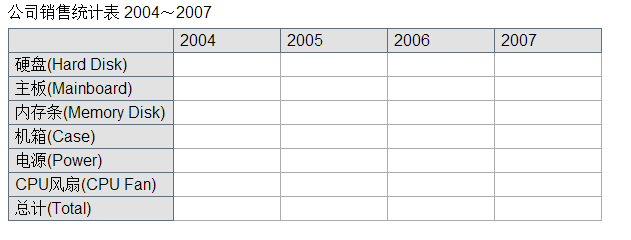
简介 使用css制作可输入内容的表格,这样可以省略html的繁杂结构,需要的朋友可以了解下
效果图:

CSS代码:

复制代码
代码如下:CSS代码:
复制代码
代码如下:body {
}
table.formdata{
border:1px solid #5F6F7E;
border-collapse:collapse;
font-family:Arial;
}
table.formdata caption{ /*标题*/
text-align:left;
padding-bottom:6px;
}
table.formdata th{ /*行列标题*/
border:1px solid #5F6F7E;
background-color:#E2E2E2;
color:#000000;
text-align:left;
font-weight:normal;
padding:2px 8px 2px 6px;
margin:0px;
}
table.formdata td{ /*表格行*/
margin:0px;
padding:0px;
border:1px solid #ABABAB; /* 单元格边框 */
}
table.formdata input{ /*可输入区域样式*/
width:100px;
padding:1px 3px 1px 3px;
margin:0px;
border:none; /* 输入框不要边框 */
font-family:Arial;
}
相关内容
- ie6不支持hover ie6 标签(除a标签)不支持伪类:hover解决方案IE6下伪类hover失效问题及解决办法a标签的四个css伪类(link、visited、hover、active)样式理解csshover.htc在IE7下使用:active伪类无效解决方法关于伪类hover的一些总结(推荐)
- 让ie浏览器支持RGBA颜色标准实现代码rgba中的a是什么意思 CSS之RGBA颜色指南颜色之ARGB与RGB、RGBA的区别与介绍详解css透明度之rgba和opacity的区别及兼容css中使用rgba和opacity设置透明度的区别(附图)完美解决IE8下不兼容rgba()的问题CSS3中使用RGBa来调节透明度的教程CSS3 RGBA色彩模式使用实例讲解CSS3的RGBA中关于整数和百分比值的转换CSS3中使用RGBA设置透明度的示例CSS通过RGBa将一个元素设置为透明效果
- CSS重置(CSS Reset) 让网页样式在各浏览器中表现一致css reset样式重置介绍 重置css样式工具分享全局CSS的设置(基础样式重置)CSS样式重置和清除(让不同浏览器显示效果一致)css reset 重置样式介绍让样式表CSS代码更加专业规范编写适合所有项目的通用的reset.cssCSS样式重置代码
- css使用客户端没有安装的字体语法解决方案CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- css之六个为什么为您解答 性能与习惯的结合
- 纯CSS图片预加载实例 摆脱Javascript预载的束缚30种CSS3炫酷页面预加载loading动画特效源码炫酷纯CSS3预加载动画特效源码 3种CSS3 预加载Loading动画特效源码CSS控制前端图片HTTP请求的各种情况示例CSS 实现网页图片的预加载 纯CSS实现预加载动画效果
- Web页面中八种创建多列等高(等高列布局)的实现技术css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 使用CSS3的appearance属性改变任何元素的浏览器默认风格css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css背景图片的背景裁切、背景透明度、背景变换等效果运用详解CSS3的opacity属性设置透明效果的用法CSS3中文字镂空、透明值、阴影效果设置示例小结css3实现的半透明遮罩lightbox效果源码纯CSS实现多级半透明效果菜单代码css+filter实现简单的图片透明效果CSS定义的PNG透明效果兼容各浏览器背景半透明效果CSS链接样式代码用CSS实现的图片透明度链接效果代码 CSS实现背景图片透明而文字不透明效果的两种方法
- 表单button的outline在firefox浏览器下的问题css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果





