您现在的位置是:网站首页> 编程资料编程资料
25个CSS3动画按钮和菜单教程分享动画效果的CSS3图片导航菜单特效代码CSS3制作了一个动画导航效果(鼠标悬浮会放大)css3实现将图标拖进文件夹动画效果(模仿Mac效果)css3气泡 css3关键帧动画创建的动态通知气泡如何使用html5与css3完成google涂鸦动画CSS3动画效果回调处理详解
![]() 2021-09-07
1659人已围观
2021-09-07
1659人已围观
简介 随着CSS3的出现以及越来越多的浏览器对它的支持,设计人员和开发人员有了更多的选择,CSS3提供了很多的设计上的新技术和高级功能,使创建网站变得更容易,用纯CSS也可以实现各种各样很酷的效果,甚至是动画
Animated Buttons with CSS3

Awesome Animated Download Button With CSS3

Animated Content Tabs with CSS3

Creating Fantastic Animated Buttons using CSS3


Animated Button With CSS3 Transition

百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313

Animated Sliding Menu With CSS3

CSS3 Minimalistic Navigation Menu


Cross Browser Pure CSS3 Button

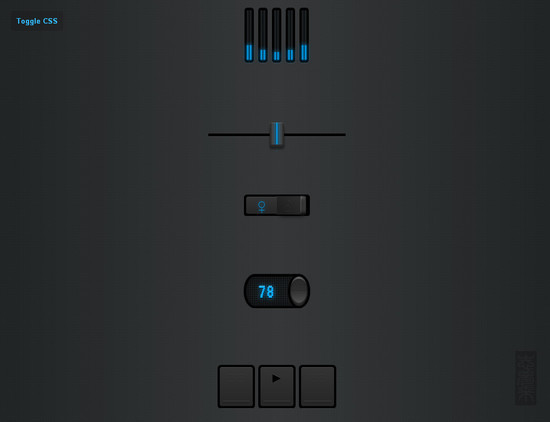
Shiny Knob Control with jQuery and CSS3

百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313

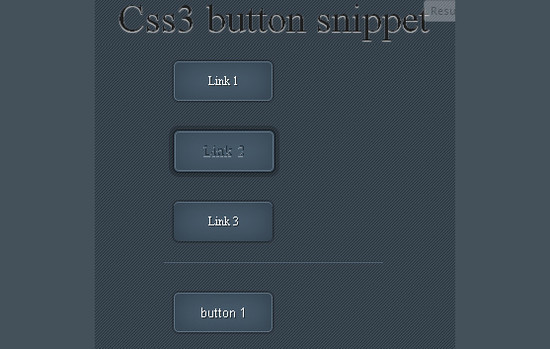
Build Kick-Ass Practical CSS3 Buttons

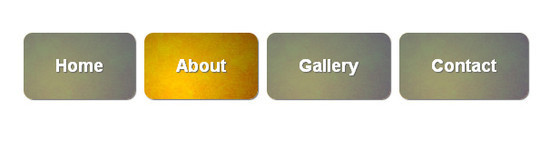
CSS3 Animated Vignette Buttons


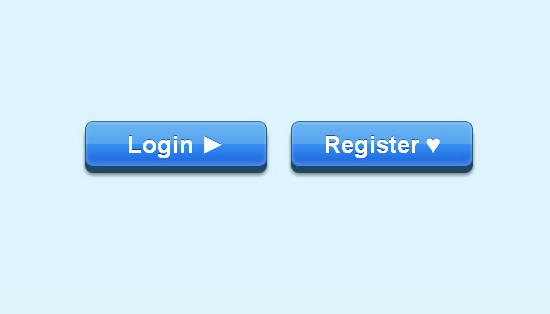
Beautiful Photoshop-like Buttons with CSS3


百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313


Fading Button Background With CSS3 Transitions

Pure CSS DropDown Menu using :target pseudo class
Awesome Cufonized Fly-out Menu with jQuery and CSS3
相关内容
- 有关网站网页设计中的那些事儿分享html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 网站模板制作中的详情页面的设计方法(图文教程)浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 让div+css兼容所有浏览器的一些注意事项浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- metro的介绍以及metro的好处介绍html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 设计受关注的招聘信息的经验分享
- 29款免费的WEB设计中的顶级CSS工具和应用html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 收集的22款给力的HTML5和CSS3帮助工具 css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css的语法介绍 css基础CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 通过精简CSS实现控制网页文件大小CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- CSS加载失败原因的总结与分析CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题